Wer Facebook kennt, weiss auch um den “gefällt mir” Button. Statt kurz angebunden etwas zu kommentieren, hat man seine Meinung mit einem Klick kundgetan.
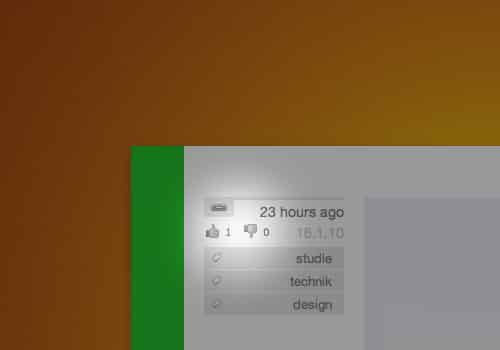
Gestern hat der Sprain sich diese Funktion mittels dem WordPress-Plugins I like this auf seinen Blog geholt. Nach kurzem googeln fand ich heraus, dass die gehostete WordPress-Version bereits eine solche Ration-Funktion von PollDaddy (auch Automattic) integriert haben soll.
Mittels PollDaddy lässt sich das Rating-System auch relativ einfach in andere Blogsysteme integrieren. Hier meine Anleitung für tumblr:
- bei PollDaddy eingeloggt Ratings ansurfen und neues Rating erstellen
- bei Rating-Type ‘Nero Rating" wählen (Texte am besten so lassen, da buggy)
- Code generieren
Danach das Halter-Div wie folgt ergänzen (123456 = deine Rating-ID):
id="pd_rating_holder_123456_{PostID}"
Un nun muss du noch den JavaScript-Teil wie folgt anpassen:
PDRTJS_settings_123456_{PostID} = {
"id" : "123456",
"unique_id" : "123456_{PostID}",
"title" : "{PostTitle}",
"permalink" : "{Permalink}",
"item_id" : "_{PostID}"
};
Diesen JavaScript-Teil kann man nun im Quellcode zu den verschiedenen tumblr-Beitragsarten integrieren. Den Script-Aufruf brauchts nur 1 x (am besten irgendwo im Footer).
Voila, that’s it. Alternativ kann auch der Standard-Code im Permalink-Bereich integriert werden. Doch wenn man mehrere Ratings auf einer Seite haben will, muss man den Code wie oben anpassen.
Bei PollDaddy eingeloggt kann man sich auch eine Übersicht aller Ratings sortiert nach Bewertungen anzeigen lassen. Sollte die Bewertung zu “90% Negative” sein, empfehle ich das Bloggen zu überdenken. 🙂




No Comments.